picture元素与不同比例图片显示演示页面
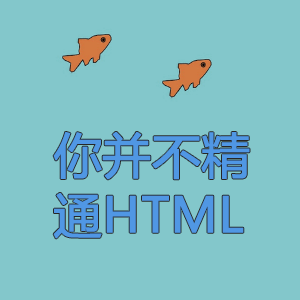
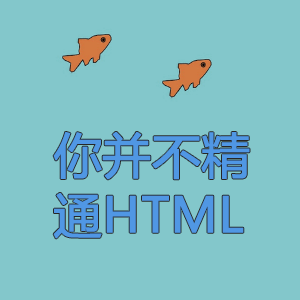
展示

改变浏览器宽度,看看窄屏是否是方图,宽屏是长图?
代码
-
HTML:
<picture> <source srcset="/assets/rect.png" media="(min-width: 640px)"> <img src="/assets/square.png"> </picture> -
CSS:
/* 无 */

改变浏览器宽度,看看窄屏是否是方图,宽屏是长图?
<picture>
<source srcset="/assets/rect.png" media="(min-width: 640px)">
<img src="/assets/square.png">
</picture>/* 无 */